En esta entrada vamos a hablarte un poco de mejorar la velocidad de carga (WPO o Web Performance Optimization) en WordPress, fundamental para la experiencia del usuario y para el posicionamiento de la web en los buscadores (en Google, vamos). Estos dos factores que os acabo de introducir son importantísimos.
En cuanto a la experiencia del usuario debemos considerar que una web que carga muy lento puede tener como resultado un abandono más probable que la web que carga rápido. A nadie le gusta esperar un montón de segundos a que cargue la página mientras miras el preloader dando vueltas sin parar, genera frustración y abandono. El resultado es que los usuarios se marchan de nuestra web y no conseguimos llegar al objetivo por el que la hemos desarrollado (vender productos, servicios, mostrar trabajos, etc.).
Una velocidad de carga lenta tiene también influencia directa en cuanto al posicionamiento de nuestra web en Google, pues este buscador da prioridad a páginas de carga rápida y que mejorar la experiencia del usuario en su navegación. Si queremos colocar nuestra web en lo más alto del buscador tenemos que trabajar en profundidad la optimización de la misma.
¿Qué podemos hacer? Hay algunas acciones que podemos aplicar en nuestra web para mejorar esta velocidad de carga y que pasamos a detallar.
ÍNDICE DEL ARTÍCULO
ToggleCaché de página
El caché de página permite al servidor ahorrar recursos a la hora de mostrar los contenidos de una web. Los contenidos que sirven son estáticos y ya están cacheados, por lo que las peticiones no tienen que ser procesadas una y otra vez. De esa manera la web se carga mucho más rápida.

En WordPress existen infinidad de plugins de caché con mayor complicación. Algunos de ellos son gratuitos y otros son de pago.
Dentro de los plugins de caché gratuito podemos destacar por su fama y versatilidad los siguientes:
No vamos a hablar de cada uno de ellos pues merecen un capítulo a parte pero si que podemos decir que son algunos de los plugins de cache más instalados por lo usuarios de WordPress y que cumplen su función con mayor o menos complejidad.
Entre los plugins de caché de pago destaca, bajo nuestro punto de vista, el WP Rocket. Se trata de un plugin super robusto que, con sólo activarlo, ya empezamos a obtener resultados óptimos en cuanto a la velocidad de carga. Hablaremos más ampliamente de WP Rocket en entradas futuras.
Optimización de imágenes

A lo largo de nuestra carrera nos hemos encontrado con infinidad de webs que cargan imágenes sin optimizar, es decir, sin la compresión y tamaño adecuados. De esta manera hemos llegado a ver webs que subían imágenes en formato .png de 15MB con la consiguiente ralentización de carga. Evidentemente no es lo mismo abrir una imagen de 90kb que una de 525kb y si una página está llena de fotos sin optimizar te puedes imaginar cuál será la experiencia.
Hay varias formas de optimizar imágenes para web:
- Mediante un programa en tu ordenador: como Photoshop, que te permite comprimir una imagen tanto como quieras (dentro de unos límites, claro está) que después puedes subir a WordPress.
- Optimización online: existen infinidad de webs en las que subes tu foto y puedes descargártela ya optimizada para después subirla a tu web.
- Mediante plugins de optimización: son plugins que realizan una optimización automática de las imágenes que subes a WordPress. Algunos de los más destacados son EWWW Image Optimizer, Smush o Imagify
Si cargamos imágenes optimizadas correctamente en nuestra web obtendremos velocidades de carga más óptimas que mejorarán la experiencia del usuario.
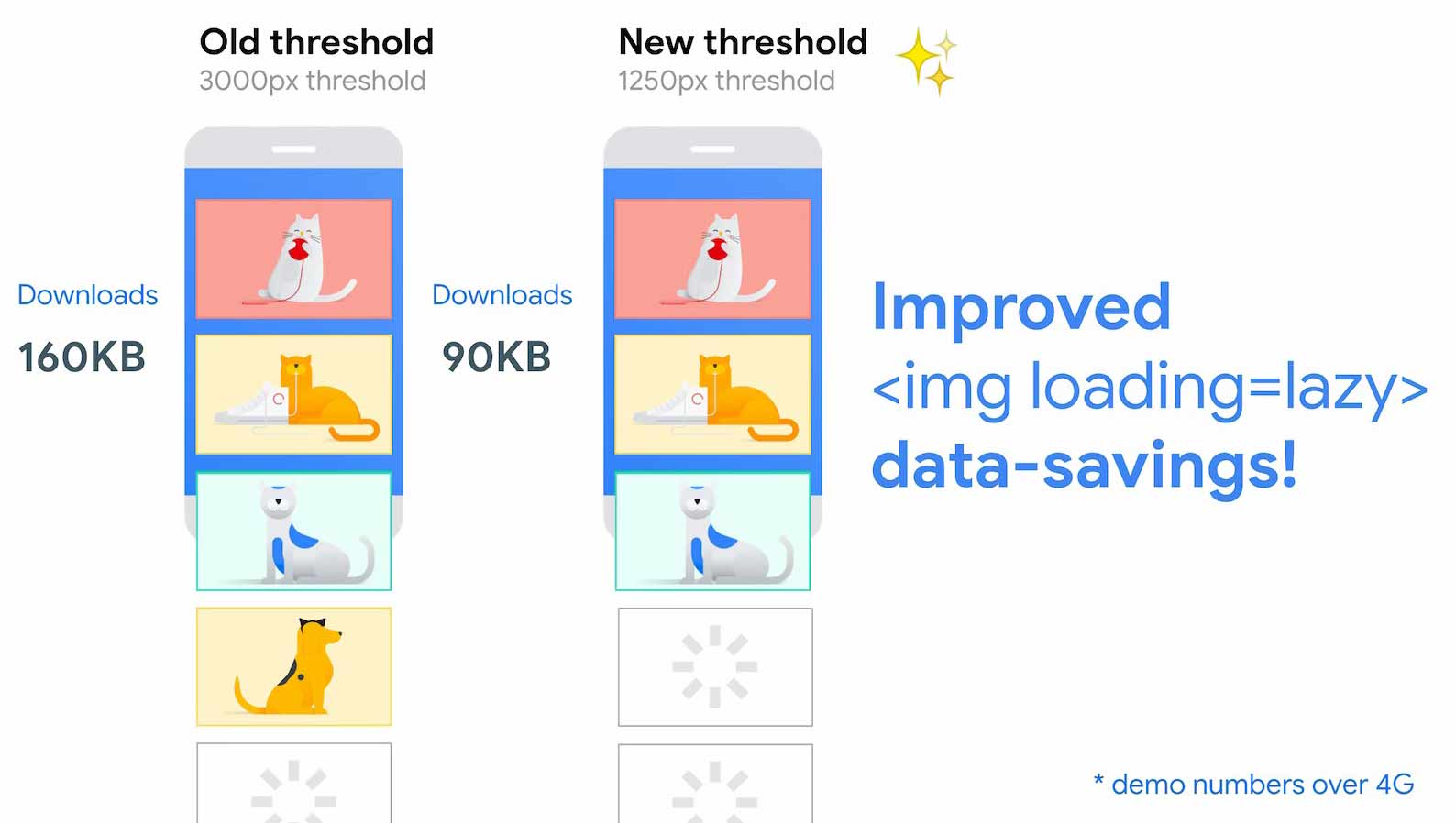
Lazy Load

Se trata de una técnica que nos permite mostrar las imágenes que tiene una web a medida que el usuario va navegando por ella (mientras hace scroll a través de la página). De esta manera, sólo se cargan las imágenes de la parte de la página que se está visualizando con el consiguiente ahorro de recursos. Lo contrario es que se cargue todas las imágenes e iframes de una página aunque el usuario no llegue a visualizarlos nunca.
Para implementar el Lazy Load en WordPress podemos utilizar las funcionalidades de algunas plantillas, que ya lo traen incorporado, o algunos plugins del repositorio como el Smush o a3 Lazy Load. También el WP Rocket permite activar esta función en tu web.
Todo un mundo por explorar
La mejora de la velocidad de cargar engloba una cantidad de técnicas imposibles de explicar en un sólo post. Existe toda una teoría sobre el WPO (Web Performance Optimization) que requiere de una dedicación exhaustiva y de la que iremos dando buena cuenta en entradas futuras en nuestro blog.
Esperamos haberos ayudado un poquito a mejorar la velocidad de carga de vuestra web.