No podemos podemos decirlo más claro: Elementor es el mejor page builder para el diseño web con WordPress. A nosotros, por lo menos, nos lo parece.
A lo largo de nuestra carrera hemos utilizado diferentes maquetadores web de WordPress diferentes como Visual Composer o Divi, además de algunos que vienen incorporados en plantillas profesionales (como es el caso de UX Builder de Flatsome). Todos ellos ofrecen unas funcionalidades increíbles con las que se pueden desarrollar proyectos web espectaculares.
La llegada de Elementor en los constructores de WordPress ha supuesto una revolución y ha entrado con fuerza en el mercado web. Se trata de un page builder o maquetador web que permite, de forma sencilla y ágil, diseñar una web con aspecto profesional.
La aparición de los maquetadores web como Elementor ha facilitado muchísimo el desarrollo web sin código, ya que con sólo arrastrar y soltar los diferentes elementos (imágenes, textos, botones, etc.) al tapiz puedes ir conformando el aspecto visual y de contenidos de tu página. De esta manera, se ha optimizado los tiempos de desarrollo con el consiguiente ahorro de tiempo.
ÍNDICE DEL ARTÍCULO
Toggle¿Como se realiza el diseño web con Elementor?
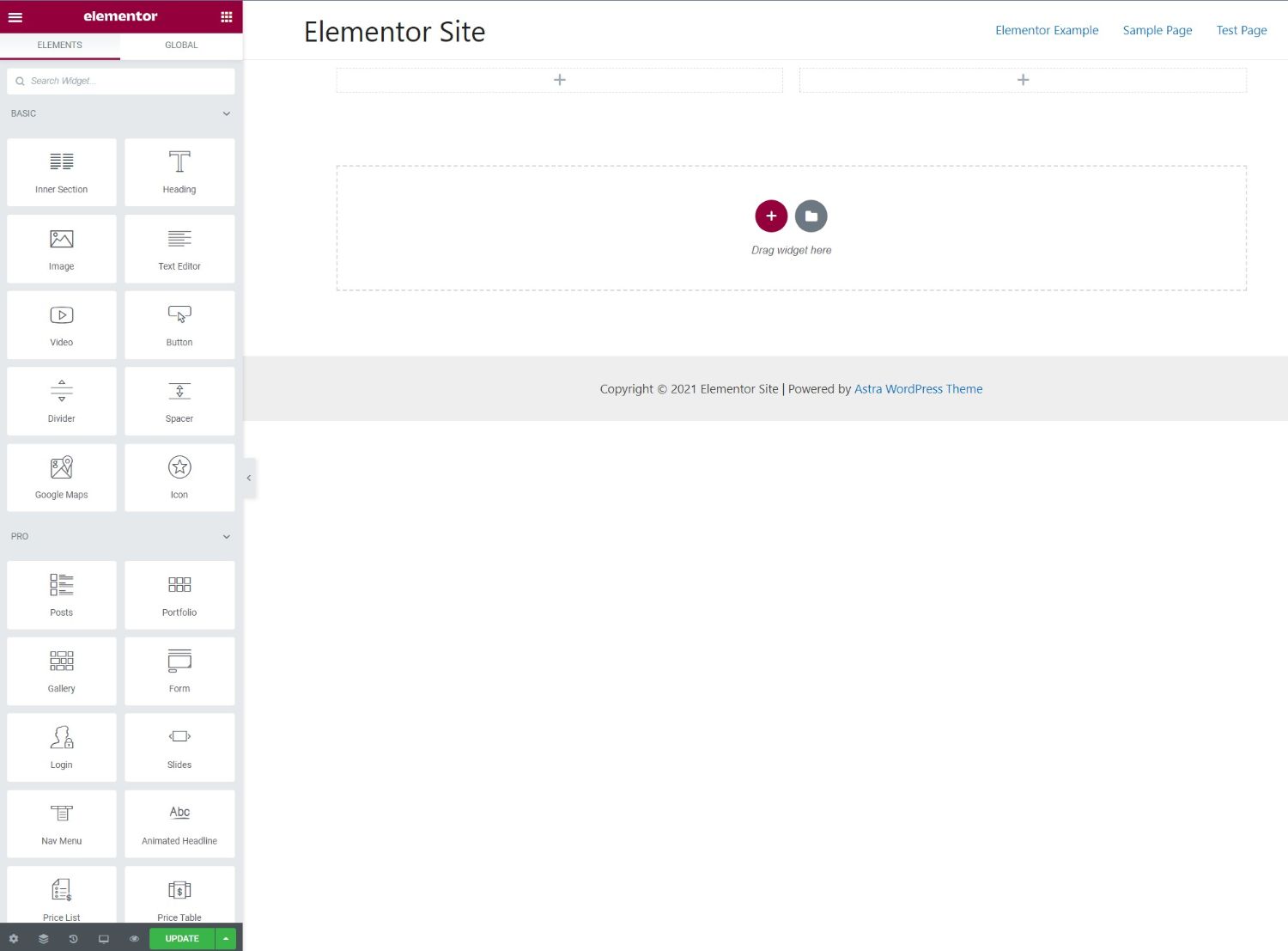
Elementor funciona como cualquier otro plugin, lo instalas, lo activas y ya puedes empezar a editar tus páginas o entradas comprobando a tiempo real cómo va a quedar tu página. Puedes también la visualización de tu página en otros dispositivos como móviles y tablets de forma independiente, es decir, tu eliges qué contenido mostrar y como mostrarlo en función del dispositivo que se utilice. Esto es super útil para todo aquello que tiene que ver con la usabilidad, pudiendo disponer a los usuarios de una navegación eficaz e intuitiva.
Cuando accedes a una página pulsas en «Editar con Elementor» y se abre un maquetador en el que encuentras los diferentes elementos de contenido en la parte izquierda y que tendrás que arrastrar a la derecha para ir conformando tu diseño web.

Diseño web con Elementor o Elementor Pro
Elementor es un maquetador gratuito con el que puedes realizar la mayoría de las webs que hoy en día demandan los clientes. No obstante, dispone de una versión de pago que amplía de manera significativa la capacidad de edición con una versión más completa respecto a herramientas que puedes soltar en tu tapiz.
Tiene una enfoque más experto en cuanto al diseño web y te permite «complicar» las funcionalidades de la web en mayor medida. Además te permite crear tu propia plantilla o escoger entre los cerca de 300 modelos prediseñados que trae.
Ventajas de Utilizar Elementor
Con todo lo dicho hasta ahora ya puedes imaginar lo que diremos:
- Es sencillo e intuitivo de utilizar: hasta los usuarios más inexpertos pueden acercarse al diseño web con esta herramienta, aunque es muy recomendable tener algunos conocimientos de HTML y CSS.
- Se integra muy bien con muchos plugins y plantillas: algunos desarrolladores de plugins y plantillas ya cuentan con la integración de sus funcionalidades en Elementor
- Optimización de tiempo (y dinero): como te hemos comentado antes, facilita un montón el desarrollo de una página o entrada con el consiguientes ahorro de esfuerzo y de dinero.
- Democratiza el diseño web: como es sencillo de utilizar muchas personas pueden acceder al desarrollo y mantenimiento de páginas web (que no tengan una alta complicación, claro está).
¿A quién está dirigido Elementor?
Escribiendo estas líneas te puedes dar cuenta de que está dirigido a casi todo el mundo, desde diseñadores o desarrolladores y programadores super expertos hasta autónomos que quieren desarrollar su propio proyecto online. A todos les puede venir bien, en mayor o menor medida, disponer de esta herramienta para desarrollar una web.