Elementor vuelve a mejorar sus funcionamiento una vez más incluyendo en su versión 3.20 funciones condicionales que seguro que nos van a venir de perlas a los desarrolladores WordPress.
De esta forma vamos a poder jugar con mayor libertad con todo lo que tiene que ver con las visualizaciones condicionales de determinados contenidos.
La versión de Elementor 3.20 es más potente. Permite introducir condiciones usando el conector OR y establecer las condicones de visualización de los contenidos de forma nativa desde WordPress.
Y no solo eso, sus desarrolladores nos aseguran que también mejora el rendimiento de la web con el consiguiente beneficio a la hora de realizar un diseño web efectivo.
ÍNDICE DEL ARTÍCULO
ToggleActivar funcionalidad condicional en Elementor
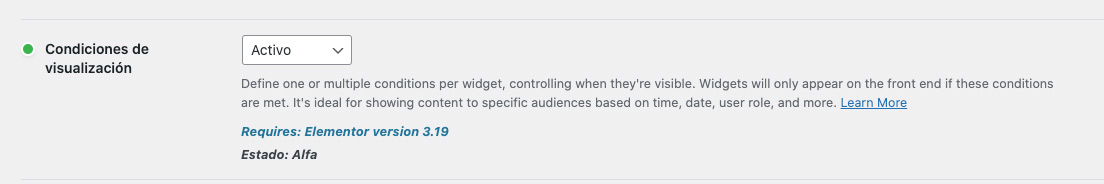
Si no tienes esta funcionalidad activada (en el momento de esta publicacion está en fase Alpha). Debes ir a ajustes de Elementor > Características y Activar el menu llamado «Condiciones de visualización».

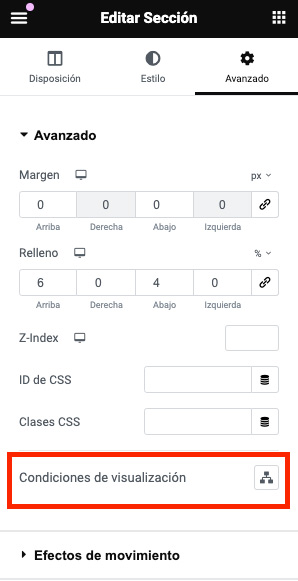
Una vez activado encontrarás esta opción en el menu Avanzado del elemento al que quieras añadir la condición.

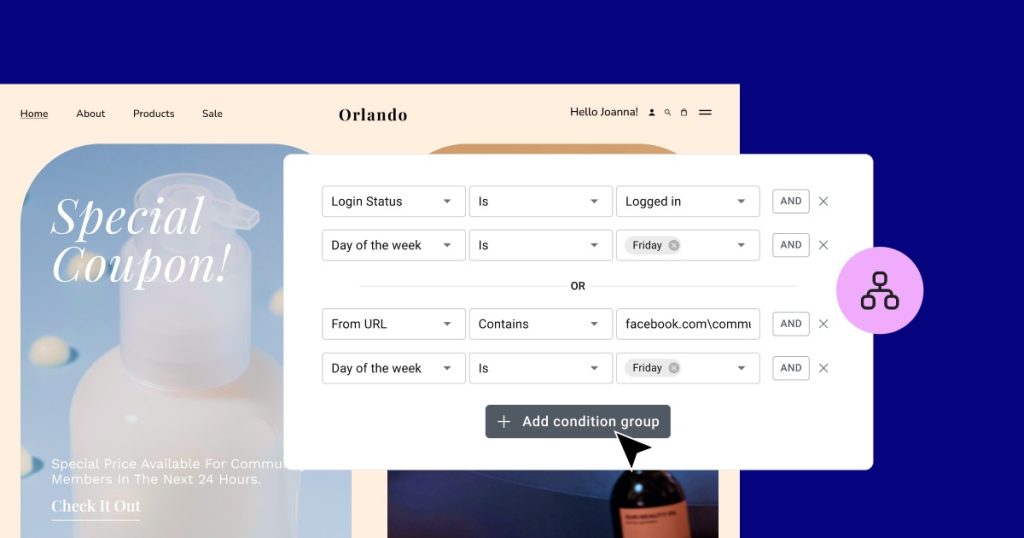
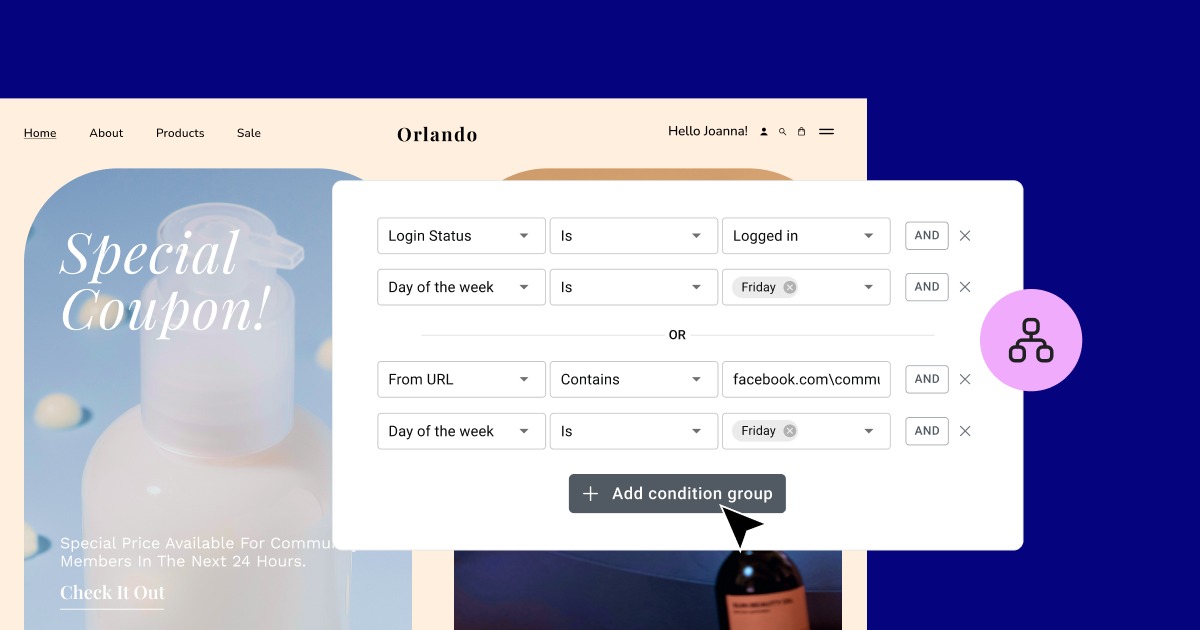
Esquemas de condiciones con el conector OR

La nueva versión de Elementor nos permite crear grupos de condiciones, no solo con el conector AND sino también con el conector OR. De esta manera se amplía muchísimo las posibilidad de realizar diferentes combinaciones condicionales que amplían las capacidades del plugin.
Hablando en cristiano y por poner un ejemplo: podemos mostrar un contenido (o no) en función de si los usuarios están registrados o son invitados y combinarlo con otra condición como podría ser que provengan de una URL concreta.
Las posibilidades son infinitas y de ahí la importancia de esta mejora.
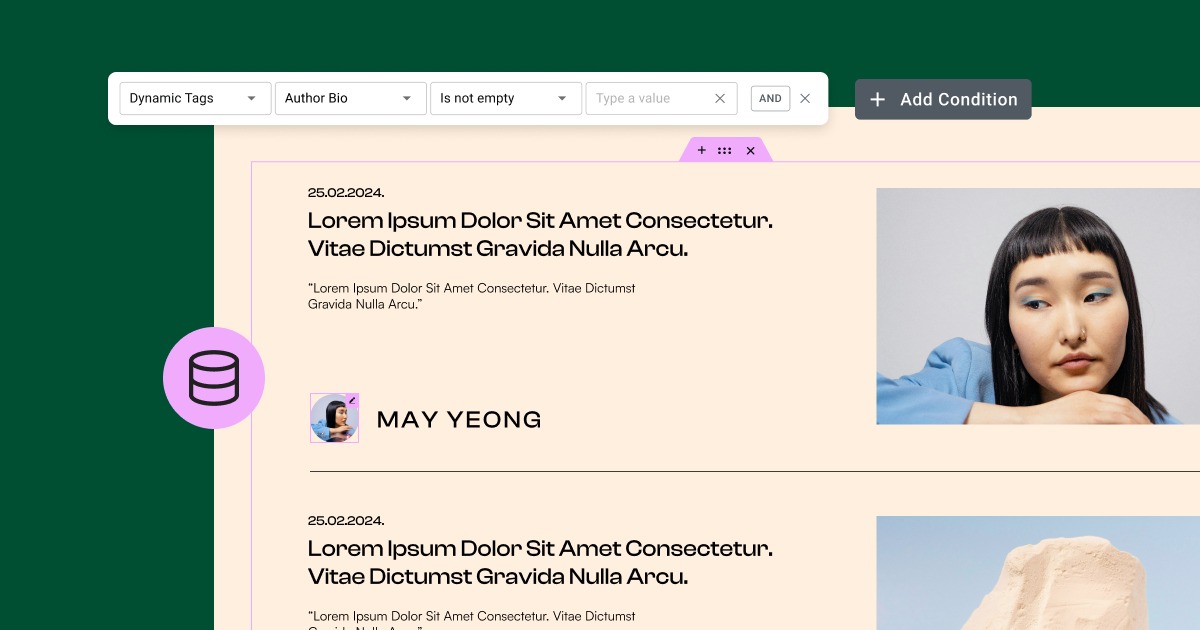
Etiquetas dinámicas para crear experiencias dinámicas

Las etiquetas dinámicas adquieren también protagonismo porque con esta nueva versión de Elementor podemos incluir en nuestro diseño web condiciones que jueguen con ellas, también con los campos dinámicos de WordPress.
La mayor utilidad de esta nueva versión se puede ver en al construcción de plantillas de Elementor ya que podemos crear diseños únicos y dinámicos que se ajusten al contenido.
Un ejemplo de la utilización de estas etiquetas dinámicas en la construcción de una plantilla de Elementor sería indicarle a un campo dinámico como sería un texto de un campo personalizado que no se muestre si está vacío.
Las condiciones basadas en etiquetas dinámicas incluyen también los parámetros adicionales en los valores de los campos personalizados como IS / IS NOT o CONTAIN un determinado valor.
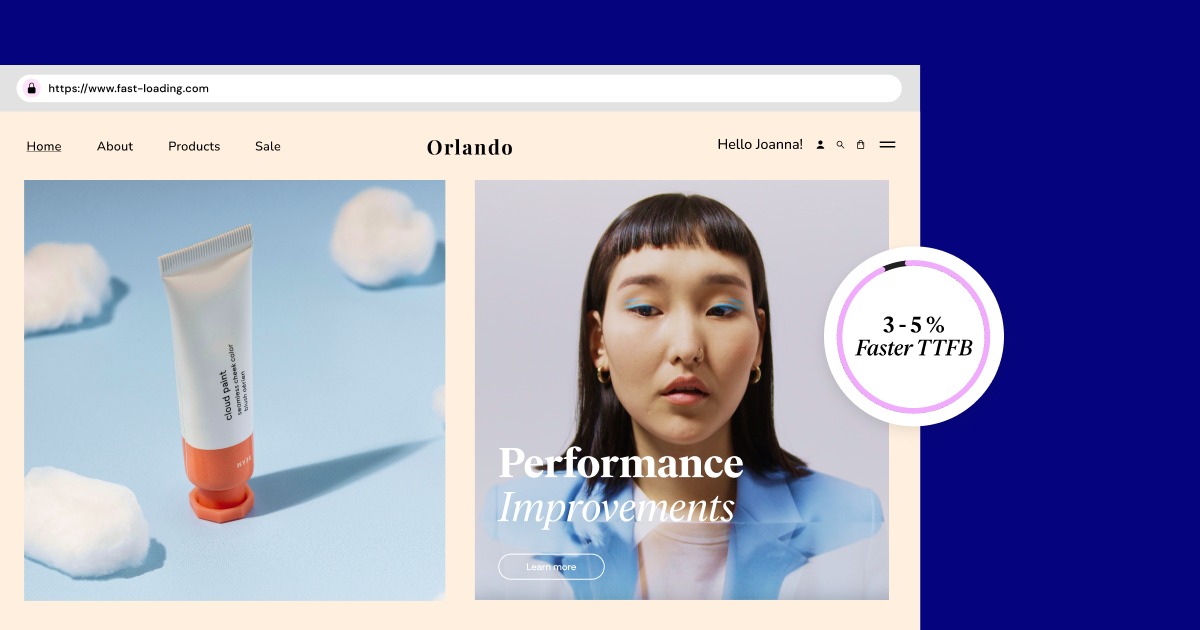
Mejora en el rendimiento y la accesibilidad

Los desarrolladores de Elementor nos cuentan que esta nueva versión viene acompañada de mejoras en el rendimiento, favoreciendo la experiencia de usuario en cuanto a la navegación y un mejor desarrollo de sitios web.
Nos indican que la tasa de tiempo hasta el primer byte, es decir, el tiempo que pasa desde que un usuario accede a una página hasta que se muestra el primer elemento ha sido mejorada entre un 3% y un 5%. Esto es gracias a la optimización de los elementos del plugin y a la exclusión del uso de controles que serán mostrados en el frontend.
También indican que han reducido el código que se muestra en el renderizado de una web cuando incluimos elementos del plugin. Antes, cuando incluíamos un widget en nuestro tapiz o añadíamos un ajuste se incorporaba un trozo de código que sumado al resto de código de otros widget hacía que el tiempo para mostrar una página aumentara.
En esta versión se reduce el DOM, sobre todo con la utilización de Flexbox, que produce un 39% menos de código y los contenedores Grid que muestran un 85% menos de código.
La versión 3.20 mejora las condiciones de visualización, introduciendo nuevas funcionalidades que permiten establecer condiciones adicionales basadas en Etiquetas Dinámicas y la posibilidad de conectar grupos de condiciones con el conector OR.
Esta actualización también mejora notablemente el rendimiento del sitio, tanto en la interfaz de usuario mediante la optimización del DOM como en el backend con una mejor renderización de elementos.
Esperemos que Elementor siga esos pasos de optimización de la herramienta para que podamos, cada vez, disponer de un desarrollo más óptimo pensado en la experiencia de usuario