El diseño web no solo trata sobre la estética. Es un compendio de técnicas, prácticas y principios esenciales que hacen que un sitio web no solo sea visualmente atractivo, sino también funcional, accesible y fácil de usar.
En este artículo, exploraremos los pilares fundamentales de un diseño web efectivo, desde la usabilidad hasta la accesibilidad, pasando por la importancia del contenido de calidad y la optimización móvil. Acompáñame en este viaje hacia la creación de experiencias digitales memorables.
ÍNDICE DEL ARTÍCULO
Toggle1. Entendiendo la usabilidad web

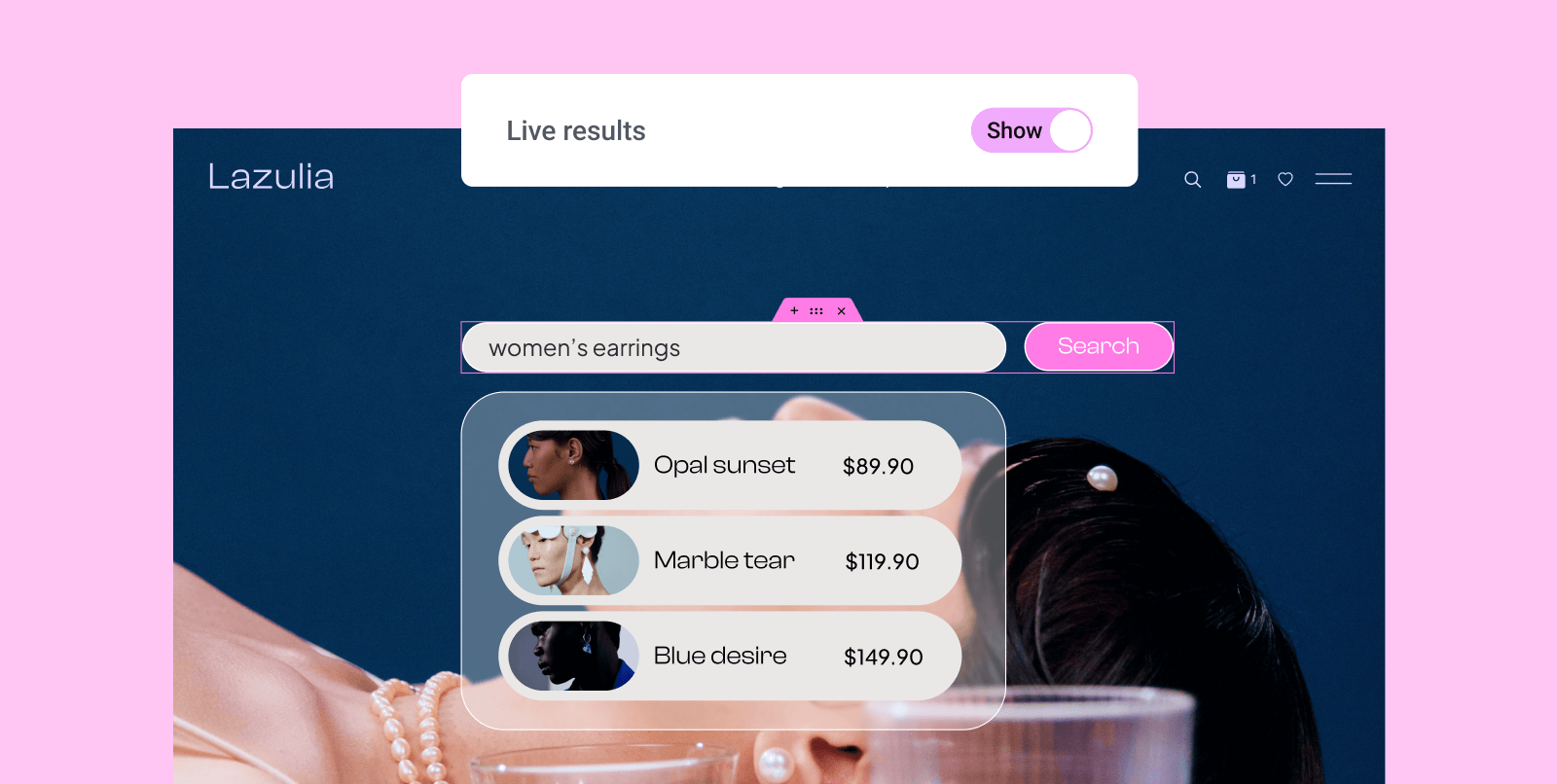
La usabilidad es el corazón de cualquier diseño web efectivo. Se refiere a la facilidad con la que los usuarios pueden navegar e interactuar con tu sitio. Un diseño intuitivo, una estructura lógica y una navegación sencilla son clave para garantizar que los visitantes encuentren lo que buscan sin frustraciones.
La importancia de una navegación intuitiva
Un menú de navegación claro y accesible es crucial. Los usuarios deben poder identificar rápidamente cómo moverse por tu sitio, con enlaces a las secciones más importantes visibles desde el principio.
Estructura de contenido lógica
Organiza tu contenido de manera que siga una jerarquía lógica. Esto no solo ayuda a los usuarios a encontrar la información de manera eficiente sino que también mejora la indexación de tu sitio por parte de los motores de búsqueda.
Velocidad de carga
Un sitio web que carga rápidamente mejora la experiencia del usuario y favorece un mejor posicionamiento en los resultados de búsqueda. Optimiza tus imágenes y utiliza técnicas de caché para acelerar los tiempos de carga.
2. Optimización móvil para un diseño web efectivo

Con el aumento del uso de dispositivos móviles para acceder a internet, la optimización móvil se ha vuelto indispensable. Un diseño web responsivo que se adapte a diferentes tamaños de pantalla garantiza que tu sitio sea accesible y fácil de usar, sin importar el dispositivo.
Diseño responsivo
Adopta un enfoque de diseño web responsivo. Esto significa que tu sitio se ajustará fluidamente a diferentes resoluciones de pantalla, mejorando la experiencia de usuario en tablets y smartphones.
Tocabilidad de elementos
Asegúrate de que todos los elementos interactivos, como botones y enlaces, sean fácilmente tocables en pantallas táctiles. Esto implica un tamaño adecuado y espacio suficiente alrededor de ellos para evitar toques accidentales.
En el artículo «Diseño web responsive: características, ejemplos y consejos» os hablamos de este asunto con mayor concreción.
3. Accesibilidad web

La accesibilidad web significa garantizar que tu sitio web pueda ser utilizado por todas las personas, incluidas aquellas con discapacidades. Esto no solo es una cuestión de inclusión sino también legal en muchos casos.
Etiquetas y roles ARIA
Utiliza etiquetas y roles ARIA para hacer que tu contenido sea más accesible a lectores de pantalla y otras tecnologías de asistencia. Esto incluye describir adecuadamente imágenes y controles interactivos.
Contraste y tamaño de texto
Asegúrate de que tu sitio web tenga un contraste de color suficiente entre el texto y el fondo y permite que el tamaño del texto se ajuste para mejorar la legibilidad.
4. Importancia del contenido de calidad

El contenido es rey en el diseño web. Un contenido relevante, bien escrito y estructurado no solo atrae a los visitantes sino que también los convence para que actúen. Además, es vital para el SEO.
Contenido relevante y atractivo
Genera contenido que responda a las necesidades e intereses de tu audiencia. Esto incluye textos, imágenes y videos que sean informativos, entretenidos y persuasivos.
Optimización SEO
Incorpora prácticas de SEO en tu contenido, utilizando palabras clave de manera natural y creando metaetiquetas descriptivas para mejorar tu visibilidad en los motores de búsqueda.
La integración hace la perfección

Un diseño web efectivo es el resultado de la integración armoniosa de todos estos fundamentos. Al centrarte en la usabilidad, la optimización móvil, la accesibilidad y el contenido de calidad, crearás un sitio web no solo hermoso sino también funcional y accesible para todos.
Recuerda, el objetivo final es proporcionar una experiencia de usuario excepcional que convierta visitantes en clientes fieles.