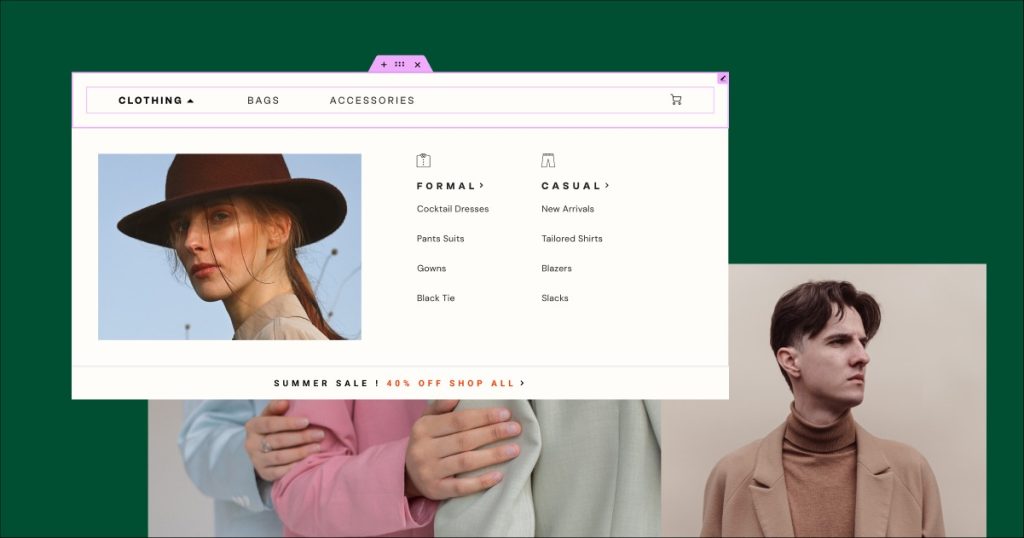
El Mega Menu de Elementor permite añadir al menú de nuestra web un desplegable con diseños personalizados donde incluir los elementos que deseemos (enlaces, imágenes, textos, vídeos, etc.). De esa forma se pueden crear maquetaciones a medida de menús.
Se trata de una funcionalidad que muchos estábamos esperando y que por fin se ha incluido en la versión 3.12 de Elementor Pro. De esta manera ya no es necesario utilizar otros plugins externos (como el jet menu de Crocoblock) mejorando las opciones que ofrece el plugin de forma nativa.
Ya sabes que en Loopcreativo somos Elementor lovers y te hemos hablado en otras ocasiones de porqué nos gusta tanto. En este artículo te vamos a contar cómo implementar un mega menú con Elementor Pro.
ACTIVACIÓN DEL MEGA MENU DE ELEMENTOR
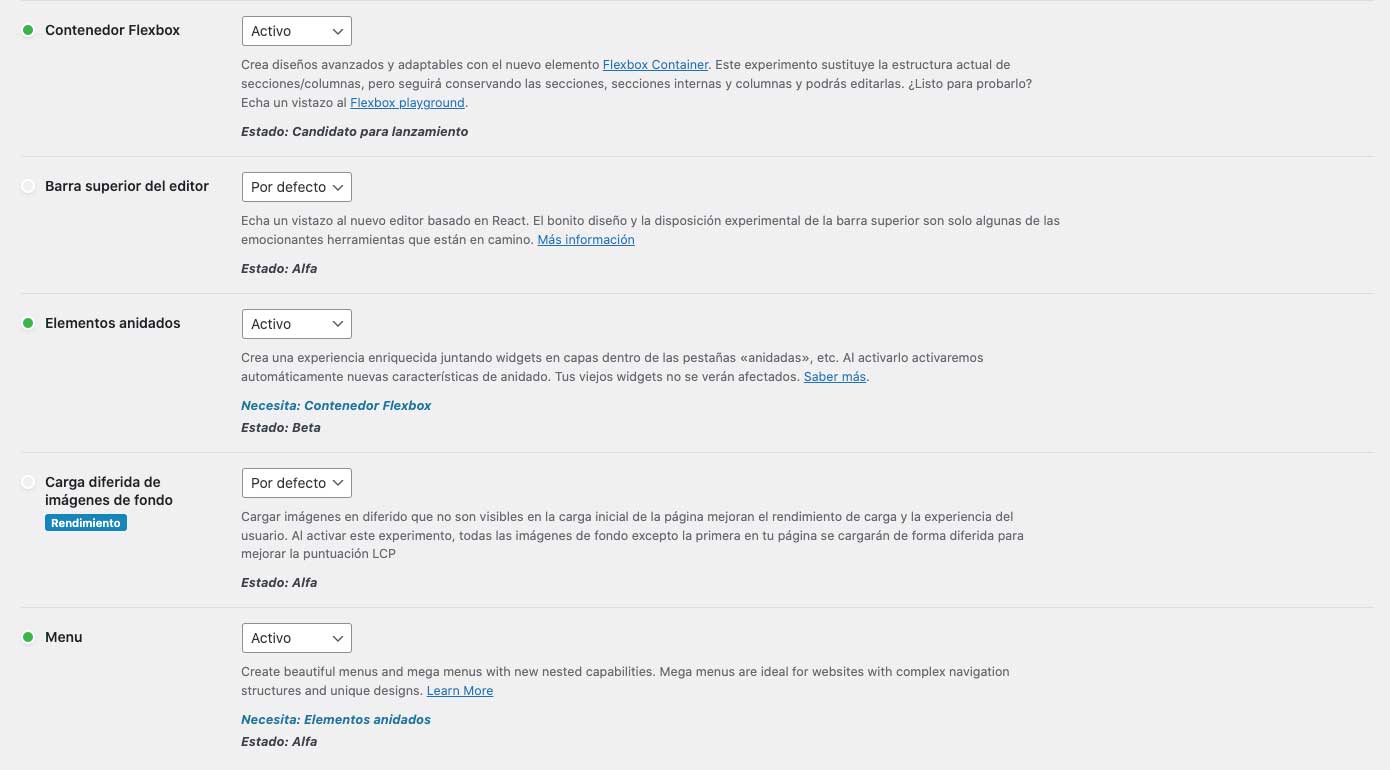
Antes de tener disponible esta funcionalidad debemos activarlo en nuestro menú de ajustes de Elementor en la sección de Características.
Aquí deberás activar estas tres funcionalidades:
- Contenedor Flexbox
- Elementos Anidados
- Menu
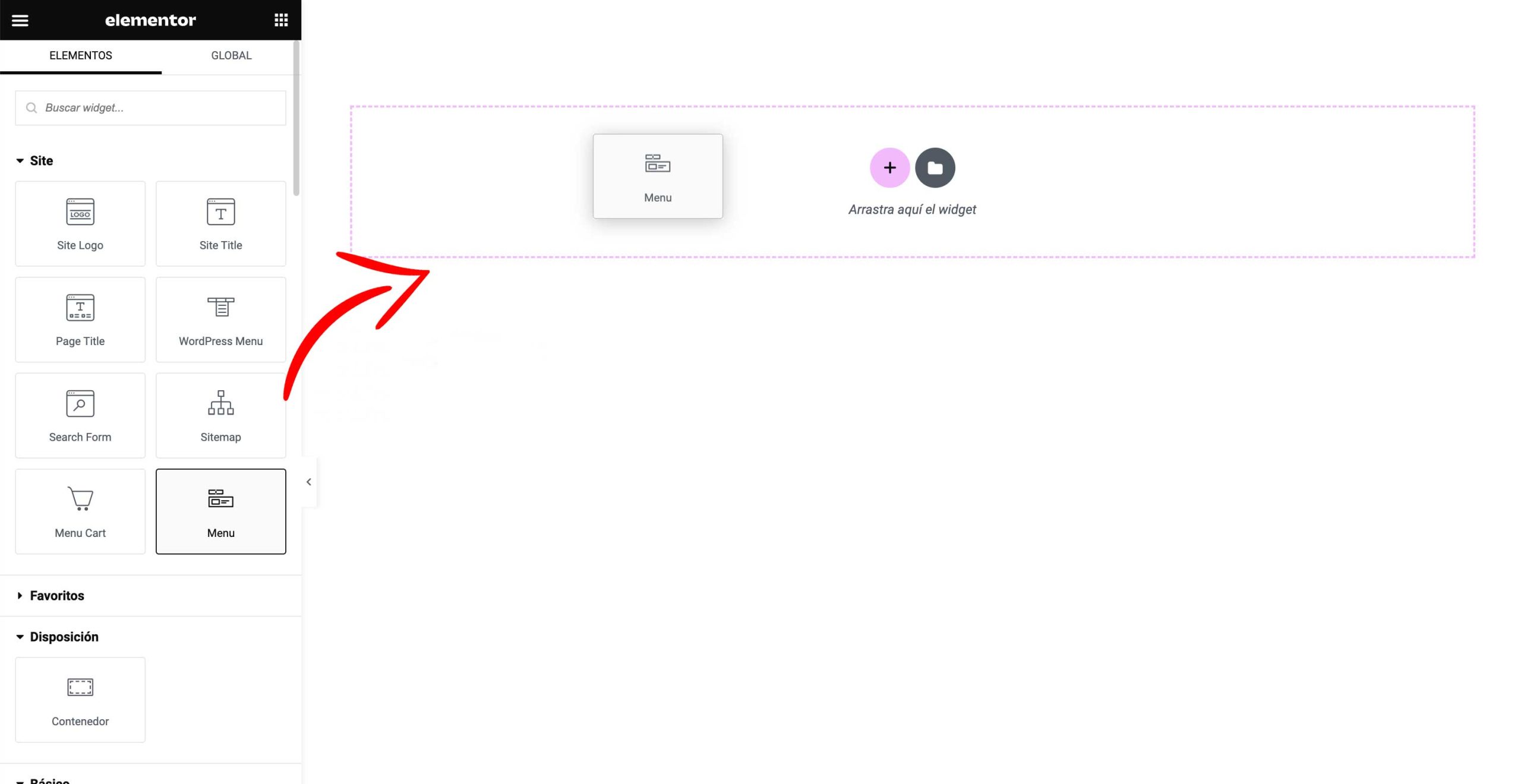
Una vez tengas estos elementos activados ya podrás disponer de la herramienta en el editor.
MAQUETANDO UN MEGA MENU DE ELEMENTOR
Es importante recalcar que este Mega Menu lo podemos incluir en cualquier parte de la web aunque lo más común es añadirlo al Header (cabecera).
Arrastramos a un nuevo área el widget de Menú desde las herramientas de Elementor

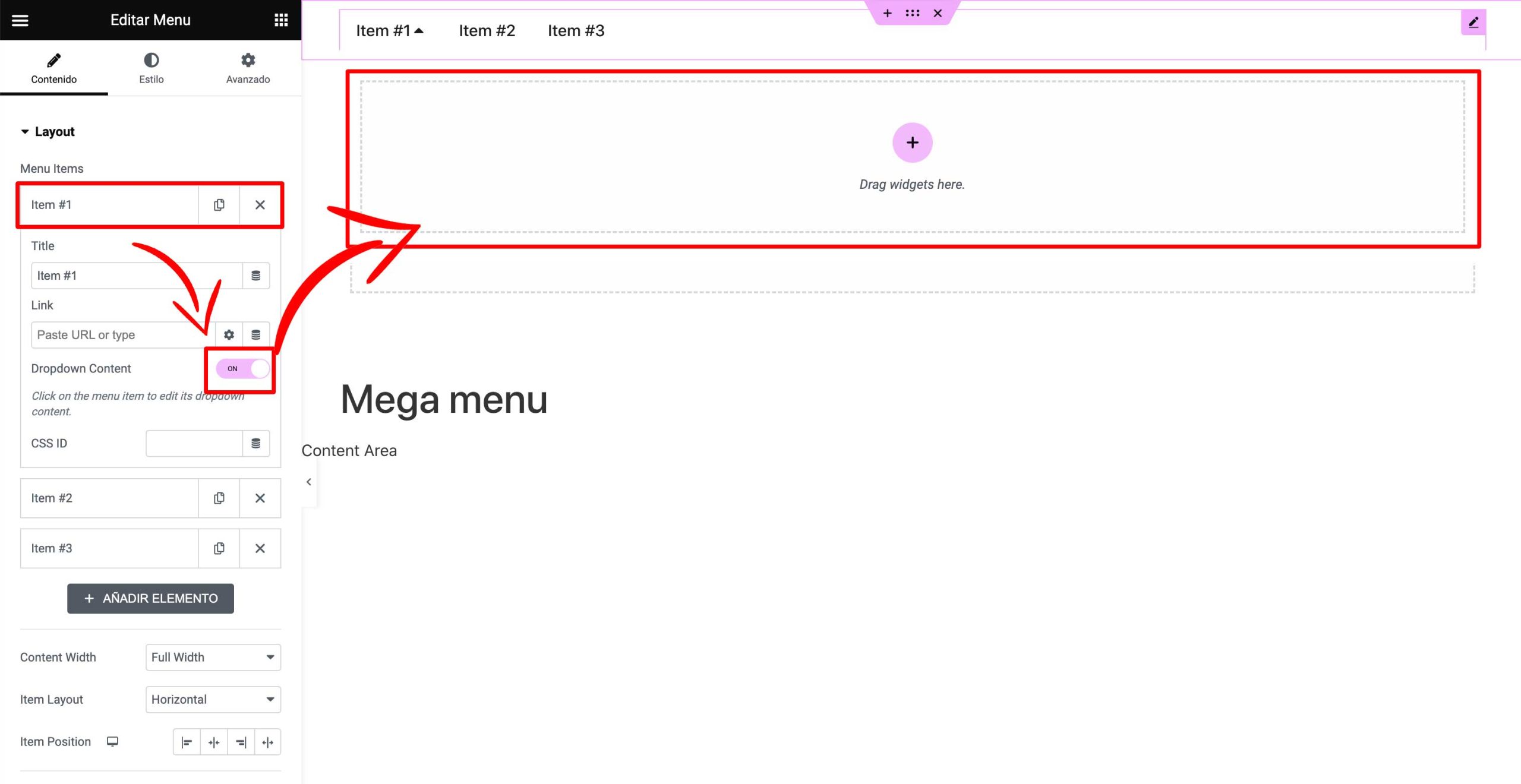
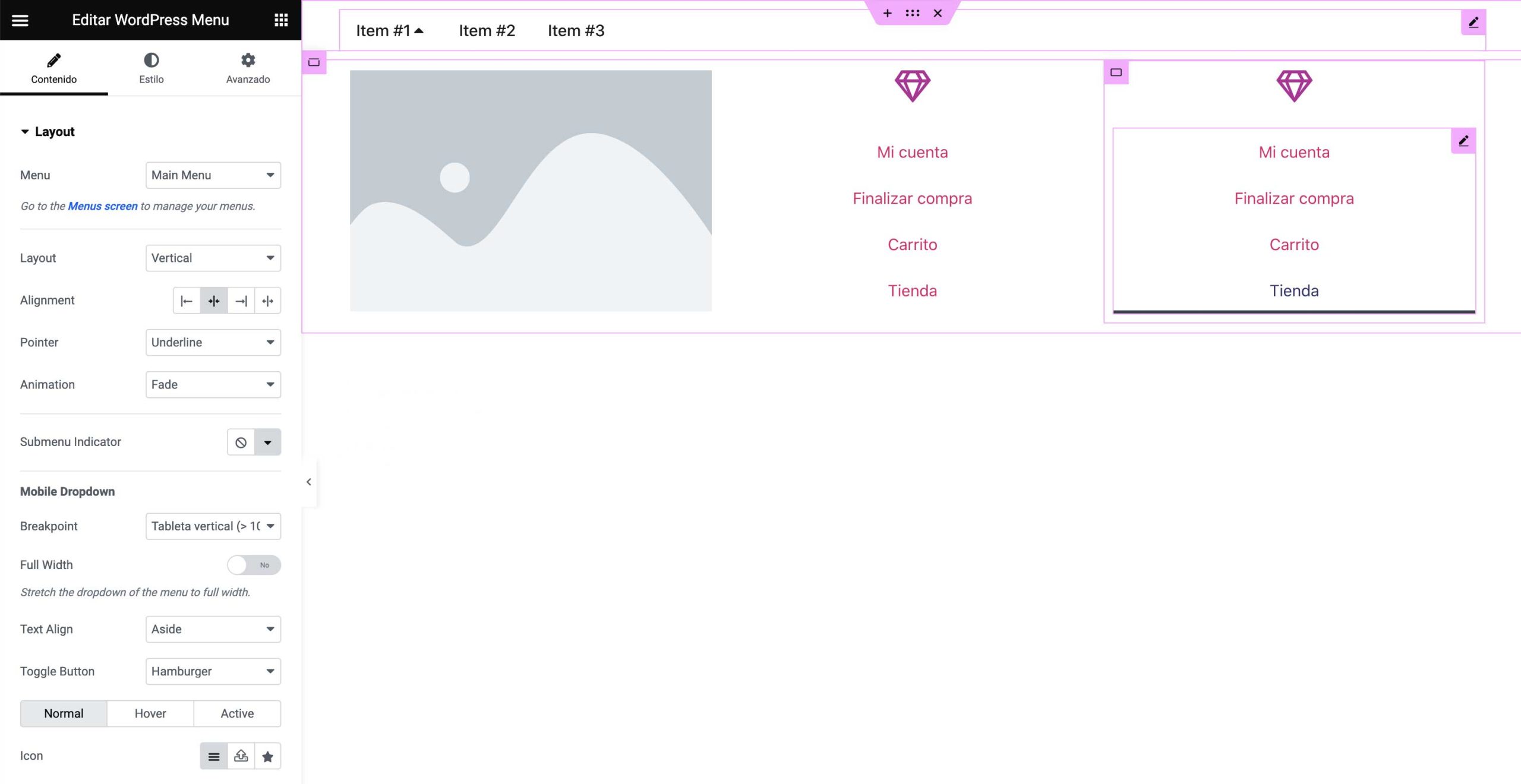
Se nos crearán un menú. En la parte izquierda podremos ver todas características del menú. Pincharemos en uno de los items (aquel que tendrá un Mega Menu desplegable) y activamos la opción «Dropdown content».
A partir de ese momento se nos creará todo un área donde podremos maquetar contenidos de la misma manera que los haríamos con cualquier otra parte con Elementor.
Nosotros, a modo de ejemplo le hemos añadido tres columnas. En la primera hemos colocado una imagen y en las otras dos un icono y dos submenús.
Ni que decir tiene que aquí puedes ser todo lo creativo que quieras porque la flexibilidad que nos da esta forma de maquetar nos permite infinitos tipos de diseños.
De esa manera podemos jugar con los colores de fondo de las columnas, tamaños y tipos de letras, animaciones, vídeos…
¡Y así con cada uno de los items de menú!
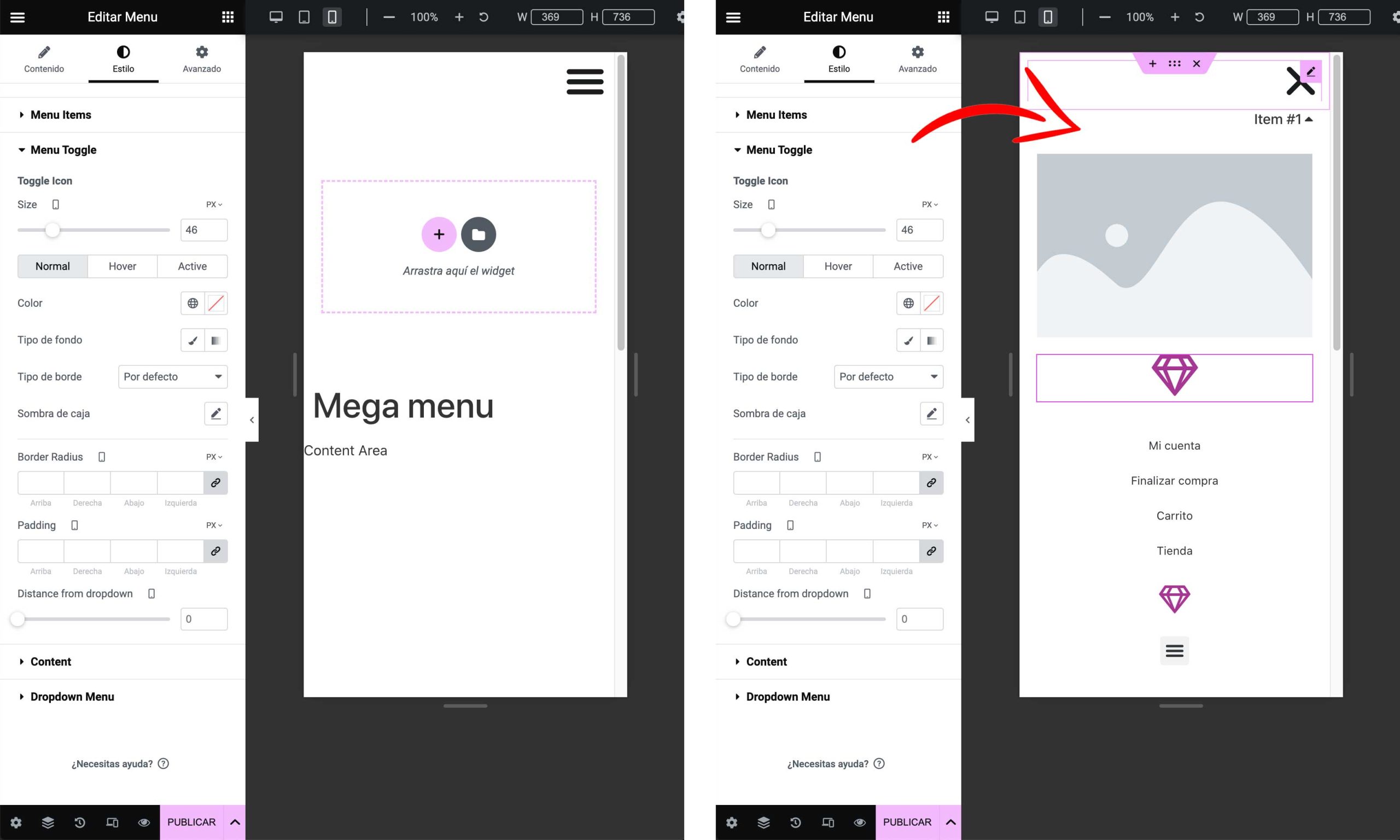
MEGA MENÚ DE ELEMENTOR EN LA VERSIÓN MÓVIL
Te habrás preguntado ¿y cómo queda esto en el móvil? No nos engañemos, hoy en día hay que pensar más en las versiones móviles que en las de sobremesa porque la mayoría de nuestros usuarios nos van a visitar a través de estos dispositivos.
La verdad es el Mega Menu de el Elementor funciona igual que cualquier maquetación responsive, se colocan unos elementos encima de otros y esto te permite crear cosas muy chulas para el móvil ya que tiene un montón de opciones que te permiten maquetar de forma muy visual para el móvil.
Según el proyecto puede ser interesante crear un menú específico para el móvil.
VENTAJAS DE INCLUIR UN MEGA MENU EN TU WEB
Un mega menú es una opción de navegación que muestra varias opciones de menú a la vez, generalmente organizadas en una estructura de varias columnas y filas. Algunas de las ventajas de usar un mega menú en nuestras páginas web serían las siguientes:
- Mejora la experiencia del usuario: un mega menú puede hacer que la navegación por tu web sea más fácil e intuitiva para los usuarios, ya que les permite encontrar lo que están buscando de manera rápida y eficiente.
- Permite mostrar más contenido: como tienen más espacio que los menús convencionales, puedes mostrar más contenido en ellos, lo que puede ayudar a los usuarios a descubrir secciones y páginas de tu sitio que de otra manera podrían haber pasado por alto.
- Facilita la organización del contenido: pueden ser una excelente opción para organizar grandes cantidades de contenido en tu sitio web. Puedes usar categorías y subcategorías para ayudar a los usuarios a encontrar lo que buscan.
- Mejora la accesibilidad: pueden ser una buena opción para mejorar la accesibilidad de tu sitio web para aquellos usuarios que utilizan lectores de pantalla o que tienen problemas para navegar por los menús convencionales.
- Aumenta el engagement del usuario: al mostrar más contenido y hacer que la navegación sea más fácil, los usuarios pueden sentirse más involucrados con tu sitio web y pasar más tiempo explorando tu contenido.
Un mega menú, por lo tanto, puede mejorar la experiencia del usuario, ayudar a organizar mejor el contenido de tu sitio web y aumentar el engagement de los usuarios con tu contenido.
CONCLUSIÓN
¡Y esto es todo! Esta nueva funcionalidad de Elementor ha llegado para quedarse y para permitirnos mayor libertad de creación de nuestras páginas web sin tener que recurrir a otros plugins.
Ahora podremos realizar un sin fin de menús creativos de forma nativa desde Elementor Pro con todo lo que eso implica.
Seguro que te va a venir de perlas en más de un proyecto como a nosotros.