Elementor ha lanzado su versión 3.25, y vaya que ha venido con todo. En esta actualización, los desarrolladores han apuntado a tres cosas que todos queremos: una web más rápida, una navegación más fluida y un control más fino para los que sabemos que el diablo está en los detalles.
¿Quieres saber más?
Aquí te lo cuento.

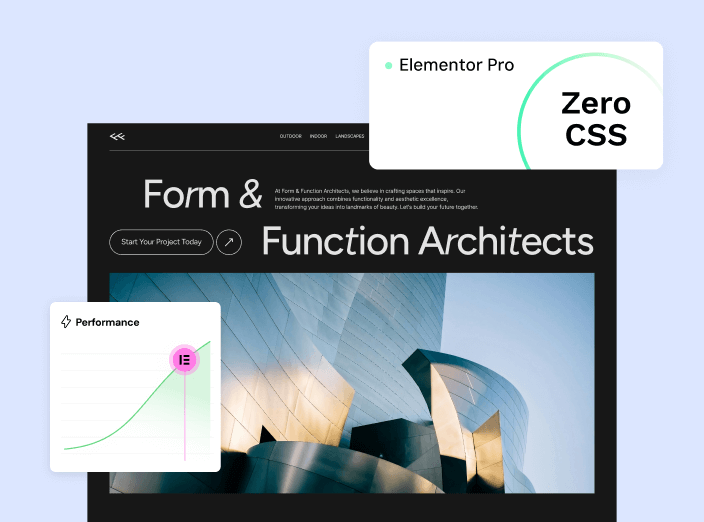
CSS más ligero que nunca
Si estás harto de ver cómo los tiempos de carga de tu web se disparan sin razón, te va a gustar lo que Elementor ha hecho. Ahora, solo carga el CSS que necesitas, y lo hace cuando lo necesitas.
La magia está en algo llamado “optimización continua del CSS”. Esto significa que si solo estás usando un widget de WooCommerce, ya no tendrás que cargar los 197 KB de estilos de todos los widgets de WooCommerce.
Es como si tuvieras un asistente personal que deja de llevar peso muerto y solo se enfoca en lo esencial.

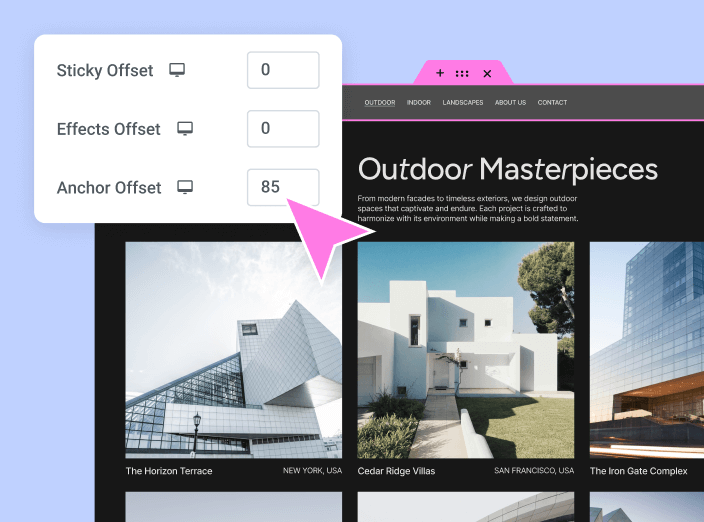
Desplazamientos como mantequilla: Adiós a los cabezazos
En Elementor 3.25, han decidido eliminar el JavaScript de AnchorJS y reemplazarlo con una solución nativa en CSS para el desplazamiento de anclas.
¿El resultado?
Una navegación más fluida y rápida, especialmente cuando usas encabezados fijos. Con el nuevo «Anchor Offset», puedes ajustar dónde aterriza el usuario cuando hace clic en un enlace.
Adiós a esos sustos donde el contenido queda oculto tras un header pegajoso.

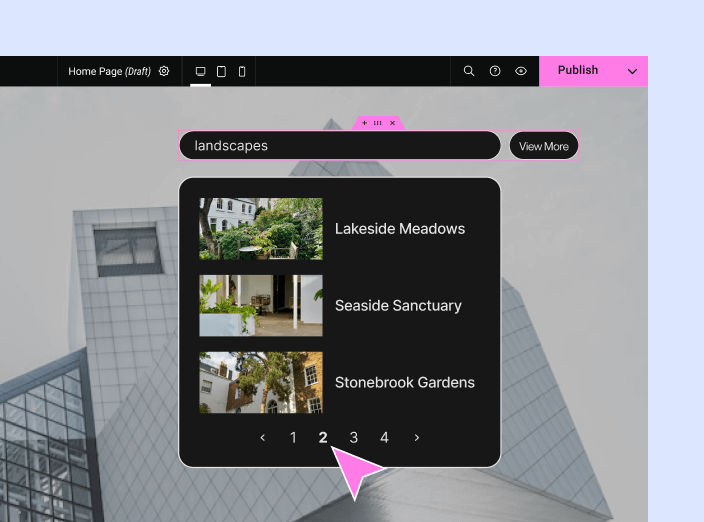
Paginación en la barra de búsqueda: Mejor UX, más retención
Ahora, Elementor ha añadido la opción de paginación en el widget de búsqueda en vivo. Esto permite a los usuarios ver más resultados sin tener que salir de la página en la que están.
La idea es simple: los usuarios pueden explorar más sin sentir que están perdiendo el tiempo, lo cual baja la tasa de rebote y mejora la retención.
Elementor 3.25 no solo hace la web más rápida y amigable, sino que da control total a los diseñadores sobre cómo la gente interactúa con su sitio.
Te dejo el vídeo de promo que han colgado para que lo revises con más atención.




